If you look around you in a crowded street, you will probably notice almost everyone plugged in or using their mobile phones somehow. That’s the reality of the current situation.
With almost 50% of online activity coming from mobile phones, there’s a very real need to cater to the increasing smartphone population. As a result, website designs have to be mobile responsive to meet these rising needs.
In fact, mobile responsive web designs are favoured by Google’s algorithms, which is a big boost in your SEO rankings.
What is mobile responsive website design?
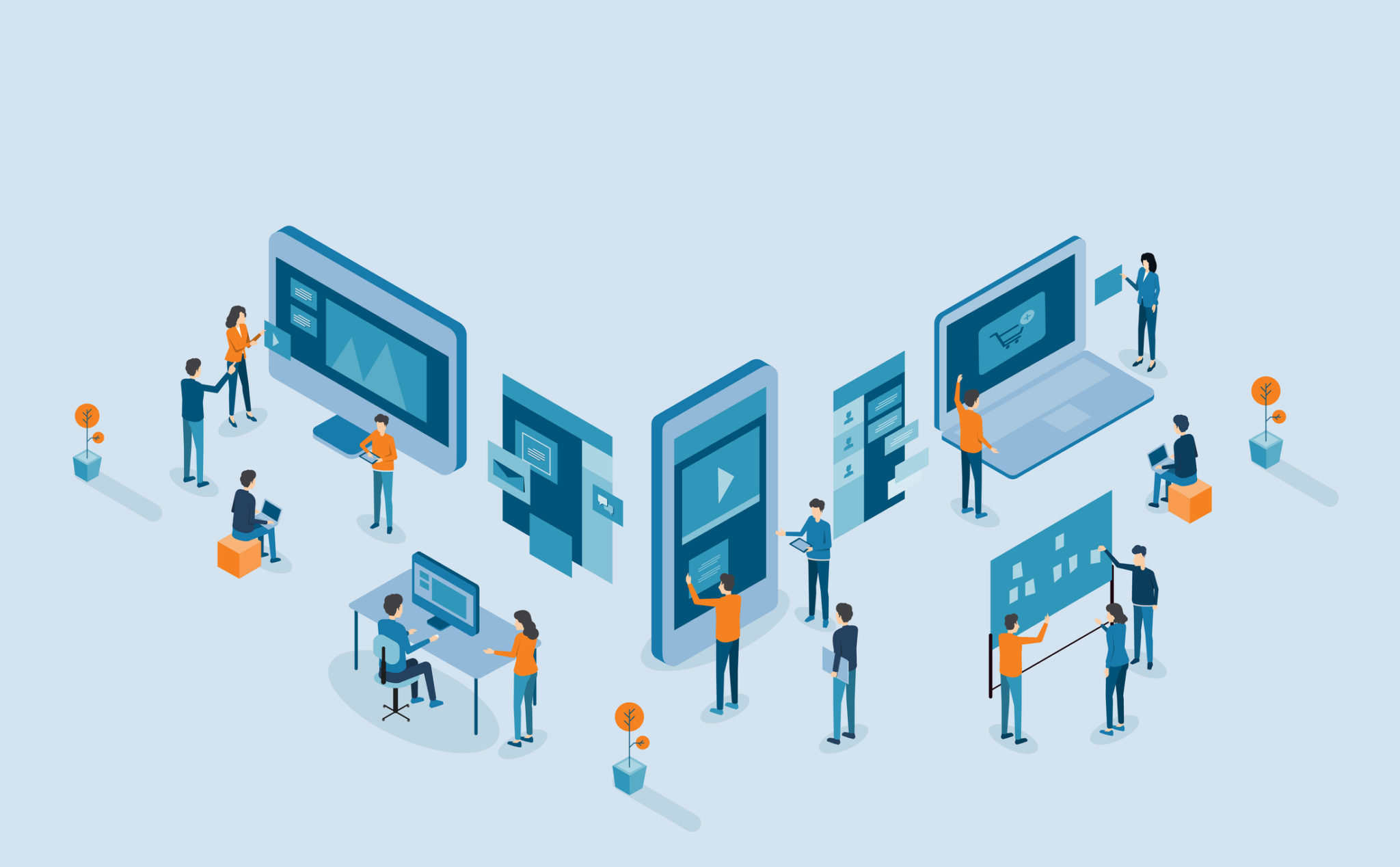
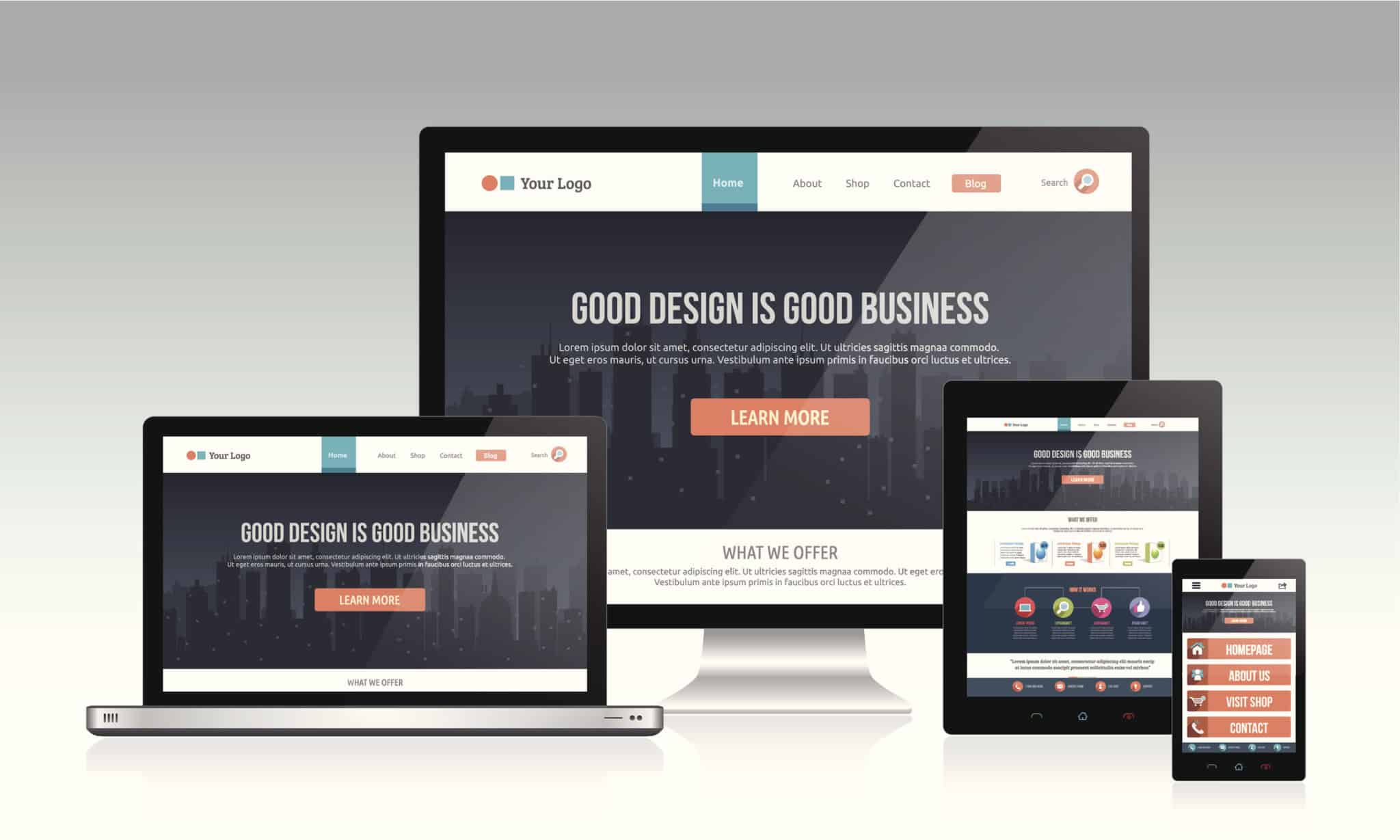
A mobile responsive website design is a term coined in 2010. It is used to describe a website that adapts and responds to the size of the screen, adjusting the layout and content accordingly to fit the device you are viewing it on (i.e. desktop, laptop, tablet or mobile) as seen below.

For a non-responsive website, certain content and various elements might become out-of-sight, hidden, cut-off, distorted or takes a long time to load. This severely impacts the user experience and irritates them while they use your website.
With a responsive design, the content becomes readable and easier to navigate in a single column while images become resized accordingly, creating the experience that you have intended for the audiences. You could say that a responsive design directly improves users’ experience.
So how do I have a mobile responsive website design?
Optimise Your Layout
The first step to having a mobile responsive website is to have an optimised layout. With smaller screens, there is less to work with when it comes to displaying necessary information. As a result, your design should aim to reduce the number of columns and increase the size of your content.
Make Use of Fluid Content
Fluidity is often adjusted via the CSS portion of website development. It relies on the percentages of the screen, whereby each content is scaled proportionally to the screen size. This is most effective when applied with grid layouts and scalable content blocks/columns.
You can also optimise your images within CSS using this neat trick.
Be Mindful of Mouse vs. Touch
While a desktop or laptop affords the usage of a mouse to navigate a website and select various elements, a mobile device does not. Designers and developers should be mindful of this jarring difference. Hence, websites that require the selection of elements should include buttons and increase their sizes for improved user experiences.
Breakpoints
Another way to create a mobile responsive web design is to utilise breakpoints, which creates a conditional boundary that will trigger an alternative style based on the device. This condition is often set based on the width of the screen, such as the image below.

If you are looking for a mobile responsive website, why not look for a team that specialises in creating tasteful website designs that are mobile responsive?